你是否曾经无法在网站的主导航中找到你要查找的内容?你是否曾经无法在电子商务网站上找到退货政策?造成一些用户不得不离开去寻找更直观的网站。
这正是你的网站需要精心设计的网站页脚的原因。在本文中,我们将解释什么是网站页脚以及为什么它对用户体验很重要。然后我们将讨论网站页脚中应放置的内容,并以一些最具创意的案例作为结尾,以激发你的灵感。
什么是网站页脚?
网站页脚是网页最底部的内容部分。它通常包含版权声明、隐私政策链接、站点地图、Logo、联系信息、社交媒体Icon和电子邮件注册表单。简而言之,网站页脚包含可提高网站整体可用性的信息。
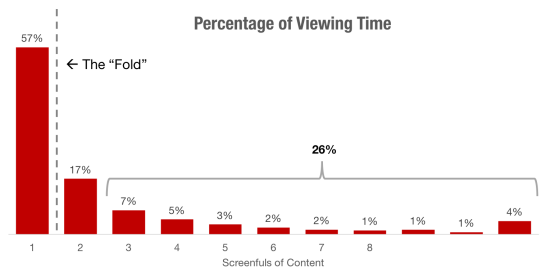
你可能会认为在网站页脚上投入大量时间和精力是没有意义的,因为人们不会注意首屏下方的内容。这种想法得到了大多研究的验证,包括Neilsen Norman Group在2018年进行的最后一项重大研究。他们发现57%的页面浏览时间花在了首屏上。
然而,根据这项研究,随着屏幕变大、访客花在首屏上的时间正在减少。
网站页脚为你的访客提供导航和信息,所以为他们优化这个板块是有意义的,尽管它位于页面的下方。你甚至会注意到,尽管Neilsen Norman Group发现页面越往下,浏览时间就越少,但最后的时间却有所增加。

这表明用户知道网站页脚具有有价值的信息,他们可以继续使用,特别是当他们正在寻找特定的内容时。现在我们了解了网站页脚的重要性,让我们仔细看看网页的这一部分包含哪些信息。
在网站页脚中放置什么信息?
1.版权声明
2.隐私政策链接
3.网站地图
4.LOGO
5.联系信息
6.社交媒体icon
7.电子邮件注册表单
重要的是要了解,设计出色的网站页脚的唯一要求是了解访问者正在寻找什么。这就是为什么网站页脚没有统一的标准。有一些标准成分,但具体添加什么、多少数量、什么顺序 – 都取决于你。
让我们看一下你可以用来设计网站页脚的一些要素。
版权声明
可以说,网站页脚最重要的元素是版权声明。根据法学博士Stephen Fishman在Nolo上的一篇法律文章中的说法,版权声明是“一份书面通知,声明特定作品受版权保护,并且你拥有该版权。” 目的很简单:阻止任何人复制图像、动画、段落或以其他方式试图从你的网站窃取内容。
所需要的只是版权符号 ©(或“Copyright”或“Copr.”字样)、网站发布或最近重大更新的年份以及版权所有者的姓名。版权声明只需出现一次在你网站的主页上,但它可以出现在任意多个页面上。它可以放置在主页上的任何位置,但最常见于页脚中。
这是HubSpot 博客主页上的示例。

隐私政策链接
如果你要收集用户的个人数据(例如他们的电子邮件地址或付款信息),则法律必须遵守隐私政策协议。因此,必须起草一份符合法律的隐私政策,并确保该政策易于在你的网站上找到和访问。
最佳做法是在网站页脚中放置指向隐私政策的链接。这不仅能满足法律要求,还能满足大多数消费者的期望,因为他们希望在页脚中找到此信息。像Conde Nast这样的一些公司除了链接之外还会选择包含其隐私政策的摘录。这是《The New Yorker》的一个例子。

网站地图
你可以通过两种方式将站点地图添加到页脚。你可以提供指向网站各个部分的多个链接,也可以提供指向XML站点地图的单个链接。
第一种方法称为创建“站点地图页脚”。这些页脚包含的导航点无法完全融入大型网站的顶级或全局导航栏,或者鼓励访客浏览网站的导航点。例如,Grace Eleyae上的站点地图页脚包含访客在首次进入站点时可能没有考虑但想要探索的导航链接。

包含站点地图的第二种方法是在设计时考虑到搜索引擎机器人的。搜索引擎机器人要寻找的最重要的事情之一就是指向你的XML Sitemap 的链接。你的站点地图是一个文件,其中包含你认为站点上最重要的页面和媒体文件的URL和信息。据谷歌称,搜索引擎使用此文件来更好地抓取网站,特别是大型且内容丰富的网站。这就是为什么在页脚中提供此文件的链接被认为是SEO的最佳方案。
LOGO
网站页脚是强化品牌形象的好地方。你可以采取几种方法。你可以包含你的logo,但以与header中不同的方式呈现。也许你增加字体大小。也许你包含一张图片。也许你可以在logo下方添加使命宣言或你的品牌价值观。这些只是你可以提醒访客你的公司代表什么并给人留下难忘的最后印象的几种方法。
例如,Bequant在页脚的logo正下方添加了其使命宣言。上面写着:“Pioneering network optimization that improves speed, reduces latency and congestion – along with full visibility.” 这样,即使读者没有阅读“关于”页面,他们也会了解该公司的业务。

联系信息
你希望潜在客户能够尽可能轻松地与你取得联系。因此,网站页脚通常会包含联系方式,例如企业电子邮件、电话号码或企业地址。或者它可能只包含一个链接,可将你带到联系表单。
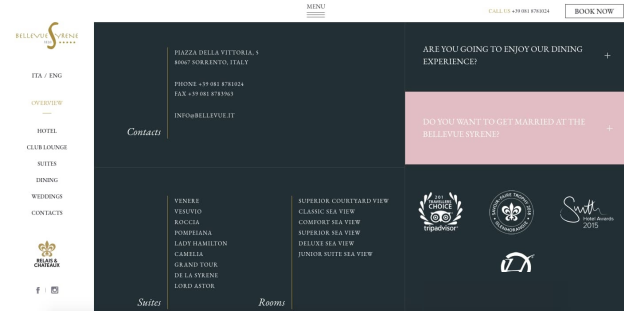
豪华精品酒店Bellevue Syrene在其网站页脚网格中专门展示了其联系信息。为确保潜在客人可以按照自己想要的方式联系酒店,页脚包含地址、电话号码、传真号码和电子邮件地址。

社交媒体icon
社交媒体是潜在客户与你联系的另一种方式。因此,在页脚中包含社交个人资料链接被认为是最佳做法。这也是在你的平台上增加关注者的简单方法。了解这些好处后,72% 的网站在页脚中包含其社交媒体网站的icon是有道理的。
下面是Flatstudio 的 Rewind App上动画社交媒体icon的显示。

电子邮件注册表单
理想情况下,你希望向了解你内容的价值并想要更多内容的访客提供电子邮件注册表单。滚动到网页底部的访客很可能是其中之一。这就是为什么许多网站使用页脚作为增加订阅者的机会。
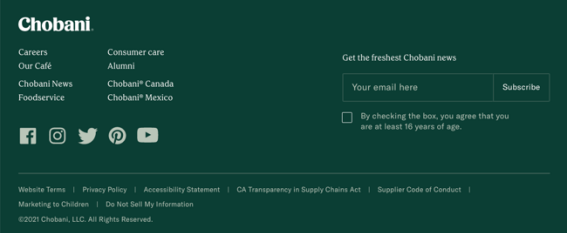
例如,Chobani在其页脚中包含一个简单的电子邮件选择加入表单。上面的标语——“Get the freshest Chobani news”——有助于设定订阅者对他们订阅的内容的期望。

网站页脚设计的类型
你可以为你的网站设计什么类型的页脚?有很多选择——我们接下来会介绍它们。
胖页脚
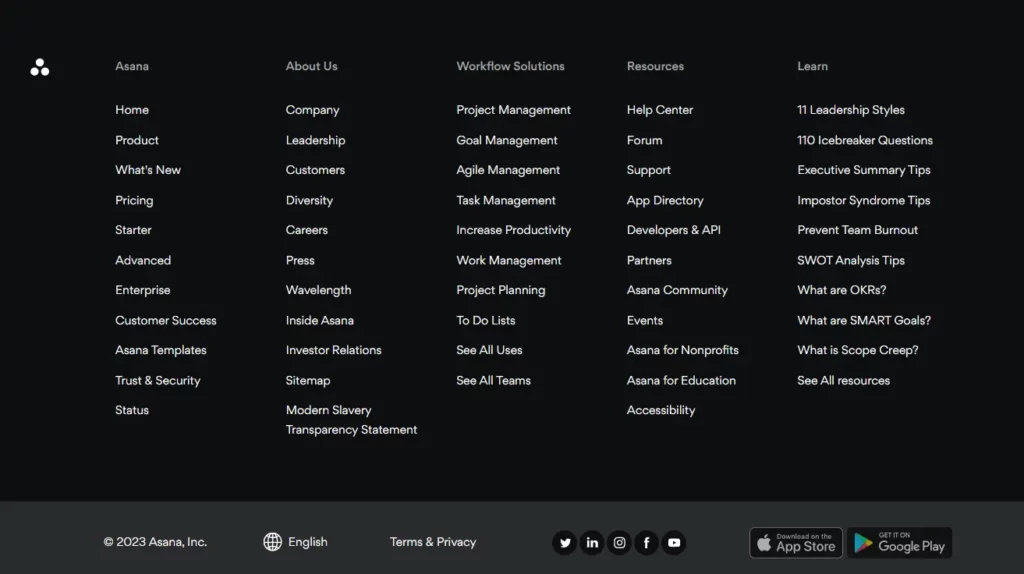
案例网站:https://asana.com/

“胖页脚”包括网站站点地图的大部分内容,通常按共同主题或需求对链接进行分类。如果你有许多页面都是用户可能感兴趣的,这对你来说是一个不错的选择。
在上面的示例中,Asana包含其自己的公司页面、产品页面、解决方案和资源的链接。它整洁且易于扫描,这就是你在网站页脚中想要的效果。底部是公司条款和隐私页面及其社交资料的典型链接。
窄页脚
案例网站:http://brown.edu/

窄页脚包含网站访问者所需的基本信息,并且比“胖页脚”相比占用空间更小。窄页脚的主要好处是你可以选择其焦点,因为你不必包含所有网站链接。优点是:看起来并不那么令人难以抗拒!
在上面的示例中,一所大学通过包含指向其“Visit”页面、校园地图、新闻页面和活动日历的链接来定位亲自访问者。如果有人计划探索其校园,他们将需要这些信息。
无页脚
案例网站:https://www.collectionparis.fr/

如果你的网站特别艺术化,或者你有一个单页网站,则可能不需要页脚。(尽管你应该始终包含版权信息和使用条款,如上例所示。)放弃页脚可能会保留你网站的美感,但对于大多数品牌和公司来说,拥有页脚是最好的。
也就是说,即使你没有页脚,你也可以通过包含社交和电子邮件链接来最大化你的版权区域,就像上面的示例一样。
产品页脚
案例网站:https://www.hubspot.com

销售特定产品线的企业(例如SaaS公司)将受益于“产品”页脚。本质上,用户看到的第一个链接是产品及其功能,如HubSpot的页脚,如上图所示。公司链接和其他页面通常列在此类页脚的最后,或者有时根本不列。
这个例子特别有效,因为它首先列出了功能,这是用户在搜索产品时通常寻找的内容(即,他们不是在搜索产品本身,而是在搜索利益)。
底部是一排浅灰色的社交链接。你可以编辑图标,使其适合你品牌的色调。
法律术语页脚
案例网站:https://www.apple.com/

法律术语页脚包含网站访问者在滚动浏览你的网站时应了解的相关法律信息。苹果公司的页脚就是一个典型的例子,它的段落是法律脚注的段落。
你可以创建法律术语页脚,即使它是简单的一行,例如“All views are my own.”。这种类型的页脚可以与其他类型混合使用,例如窄页脚或宽页脚。
CTA页脚

CTA页脚是一种流行的页脚类型,其中包括联系表单、电子邮件表单或致电团队的提示。这种类型的页脚对于转换可能显示退出意图的流量非常有效,这可能比退出意图弹出窗口更好(并且不那么烦人) 。这也是当用户到达页面底部时重新吸引用户的好方法,从而消除了转化障碍。
网站索引页脚
案例网站:http://www.leighbardugo.com/

网站索引页脚包含你网站上的所有链接 – 如果你的网站很小,这是一个不错的选择。除非你有一个特别大的URL库,否则没有理由不包含所有链接。这种类型的页脚非常适合改善用户体验,并确保访问者在使用顶部导航菜单找不到所需内容时也能找到所需内容。
现在我们知道可以在网站页脚中放入哪些可能的内容和元素,以及你可以创建的页脚类型,让我们看一些可能会给你带来启发的真实案例。
最佳网站页脚案例
如上所述,只要反映你独特的品牌标识并针对你的受众量身定制,就没有“正确”的方法来创建网站页脚。让我们看几个例子来实现这一点。
1. Lorelei Londres

Lorelei Londres 是一家意大利豪华酒店,致力于提供热情好客的服务和迷人的魅力。它的页脚在两个方面都取得了成功。
为了预测网站访客提出的任何问题,左侧有联系信息,中间有导航链接,右侧有新闻通讯选择加入表格。右侧还有隐私政策链接以及直接在页脚中的提交表单。下面还有另一个链接,指向隐私政策、cookie 政策、创建该网站的机构以及版权声明。所有这些都放置在图片背景下,该图片背景描绘了某人在俯瞰海滩的阳台上的游泳池中。是标准的页脚,与品牌完美契合。
2. Superfluid

Superfluid 的页脚包含你期望的信息 – 组织良好的帮助文章菜单、法律信息和要关注的社交媒体帐户、电子邮件注册表单、logo和版权信息 – 但不是你期望的方式。
与页脚中的其他文本相比,该logo非常巨大。在页脚下方,你可以看到代表其价值主张的图标——cruelty free, vegan, easy to use, no mineral oils。下面是传统的版权声明以及可接受的付款方式。简而言之,此页脚提供了重要信息,以大胆而简洁的方式解决潜在或现有客户可能提出的任何问题。
3. Spline Group

Spline Group是一家重视简洁有效沟通的机械和电气工程公司。
这在其页脚中很清楚。页脚采用简约设计,以白色背景上的黑色文本为特色。有一个地址以及指向其Instagram、LinkedIn 和Careers页面的链接。下面是更大的文本。但与 Superfluid 不同的是,它不是 Spline 的logo或品牌名称。相反,它是一个带有简单但诱人的 CTA 的联系链接:“LET’S TALK”
4. Art4web

Art4web是一家创意数字和品牌工作室,致力于制作独特的网站、APP程序和品牌设计。它自己的页脚部分是独特设计的一个例子。Art4web不像Spline Group 那样向潜在客户提供一个CTA链接,而是提供了三个CTA链接。潜在客户可以向他们发送电子邮件、填写表格以获取其项目的报价,或者给他们打电话。或者他们可以选择在下方图标代表的任何社交媒体平台上进行连接。
5. gOOOders

gOOOders是一个在线平台和一系列酒店精品店。其使命是帮助人们在购买的产品和旅行方式上做出更好的选择。
由于gOOOders是一个注重行动的品牌,因此页脚如此注重行动也是有道理的。页脚部分的大部分内容专门用于电子邮件注册表单。该表单的背景色彩缤纷且充满活力,因此你的眼睛会被该部分吸引。下面是一个简单的白行,其中包含版权声明、联系链接、gOOOders的cookie政策和terms and conditions的链接以及社交媒体图标。对于想要优化页脚以实现转化的网站来说,这是一个很好的模型。
6. Ajeeb

Pranjal Kaila,也被称为Ajeeb,是一位独立的跨学科设计师。根据他的简历,他的专长之一是“创造互动空间和感官体验”。这一点在他网站的每个部分都很清楚,包括页脚。
他的页脚包含基本信息——他的素描本和作品的链接、联系信息、社交媒体图标、版权声明和他的隐私政策的链接——但它们的呈现方式是独一无二的。在黑色背景的衬托下,白色的字体看起来像星座。光标就像聚光灯一样。将鼠标悬停在任何链接上时,字体会变为粗体和蓝色。
7. Hideout Space

Hideout Space是小型初创公司和团队聚集工作并通过徒步旅行、游泳和其他体验探索加米施-帕滕基兴周边地区的独特场所。它的网站旨在让访客沉浸其中,让他们感觉已经准备好预订旅行,尤其是当他们滚动到页脚时。
页脚包含一个简单的 CTA“Book Now”。尽管很简单,但多种设计选择有助于吸引访客对该CTA的注意。首先,当用户滚动到页脚时,Hideout Space logo的各个部分会从顶部滑入,并聚集在CTA按钮的正上方。该按钮也居中且与光标颜色相同,这有助于吸引眼球。最后,它的字体大小比底部的链接、联系信息和社交媒体链接更大,这有助于建立视觉层次结构。
设计你的网站页脚
设计网站页脚需要仔细规划。这是人类和搜索引擎机器人寻找他们在其他地方找不到的重要信息的部分。你需要确保为他们提供所需的内容和元素,以便他们继续探索你的网站,而不是沮丧地退出。

